内嵌动态设计指南
导航描述字符规则
导航描述字符的类型与应用区域
导航描述字符分为深色和浅色两种类型,适用于叠加在页面背景上的导航类或注释类字符。
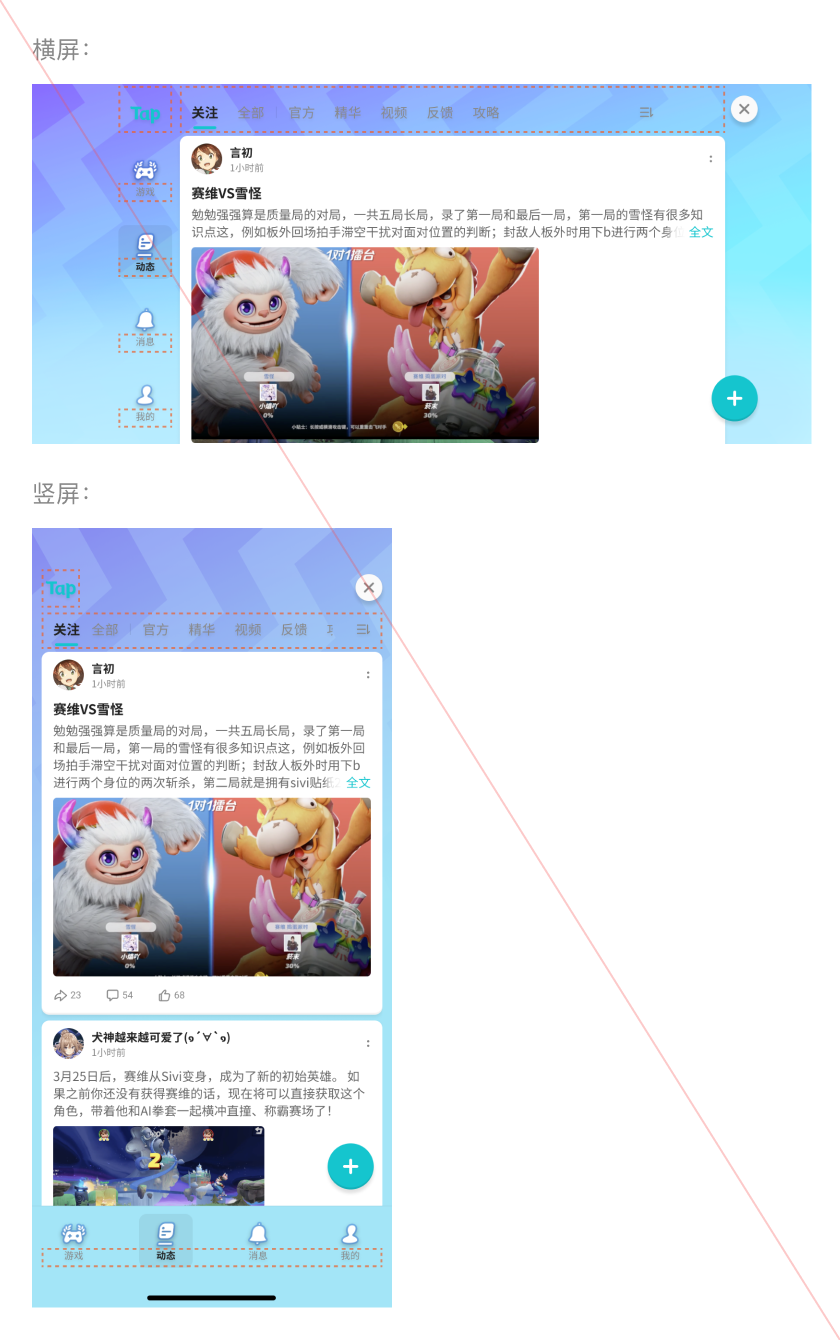
应用在主导航,图标底部描述字符及标志字符


应用在标签栏,标签按钮字符及排序图标


应用在标签栏,标签按钮字符及排序图标


导航描述字符配置建议
字符必须清晰可见。因此,当厂商选取的主题背景为浅色时,建议使用深色描述字符;当主题背景为深色时,建议使用浅色描述字符。

正确的主题字符配置方式

错误的主题字符配置方式

正确的主题字符配置方式

错误的主题字符配置方式
背景图主题规则
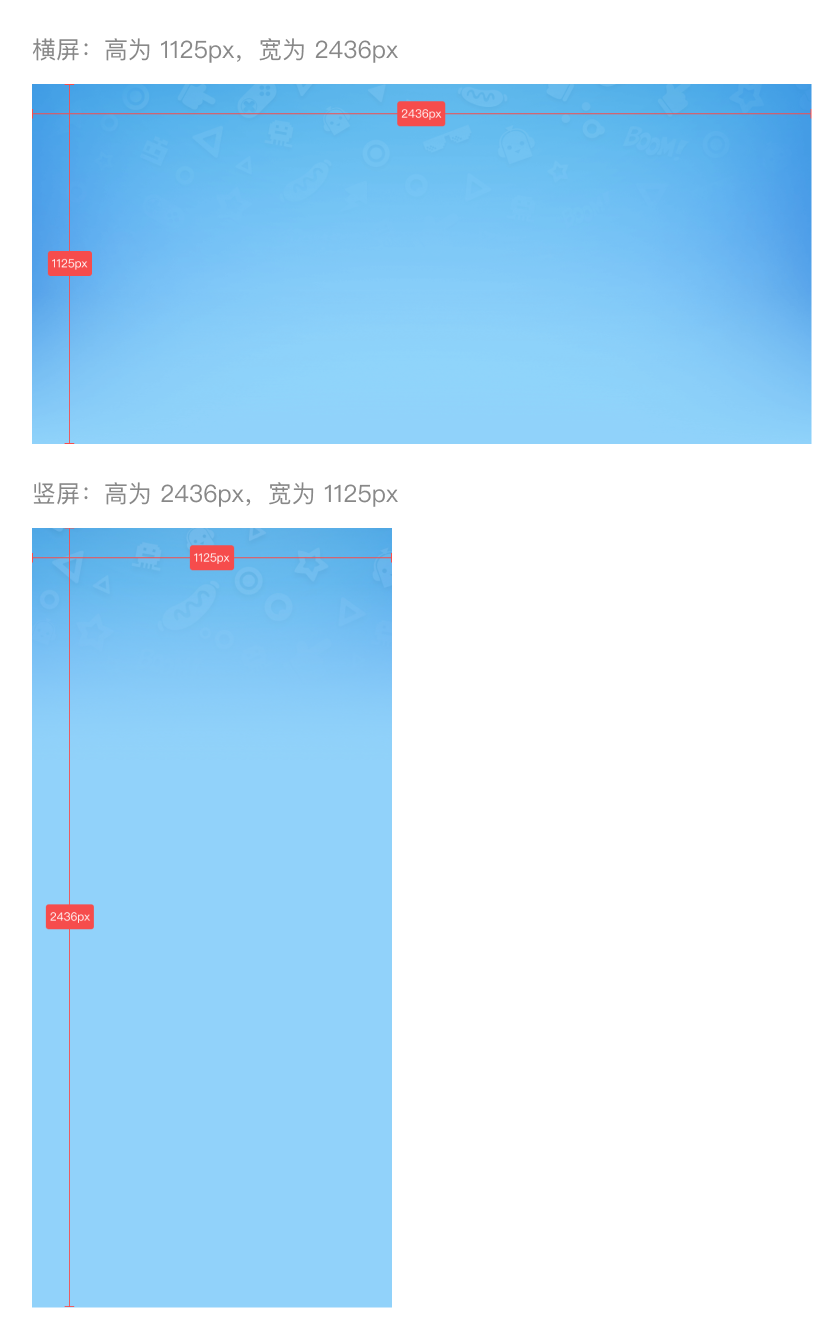
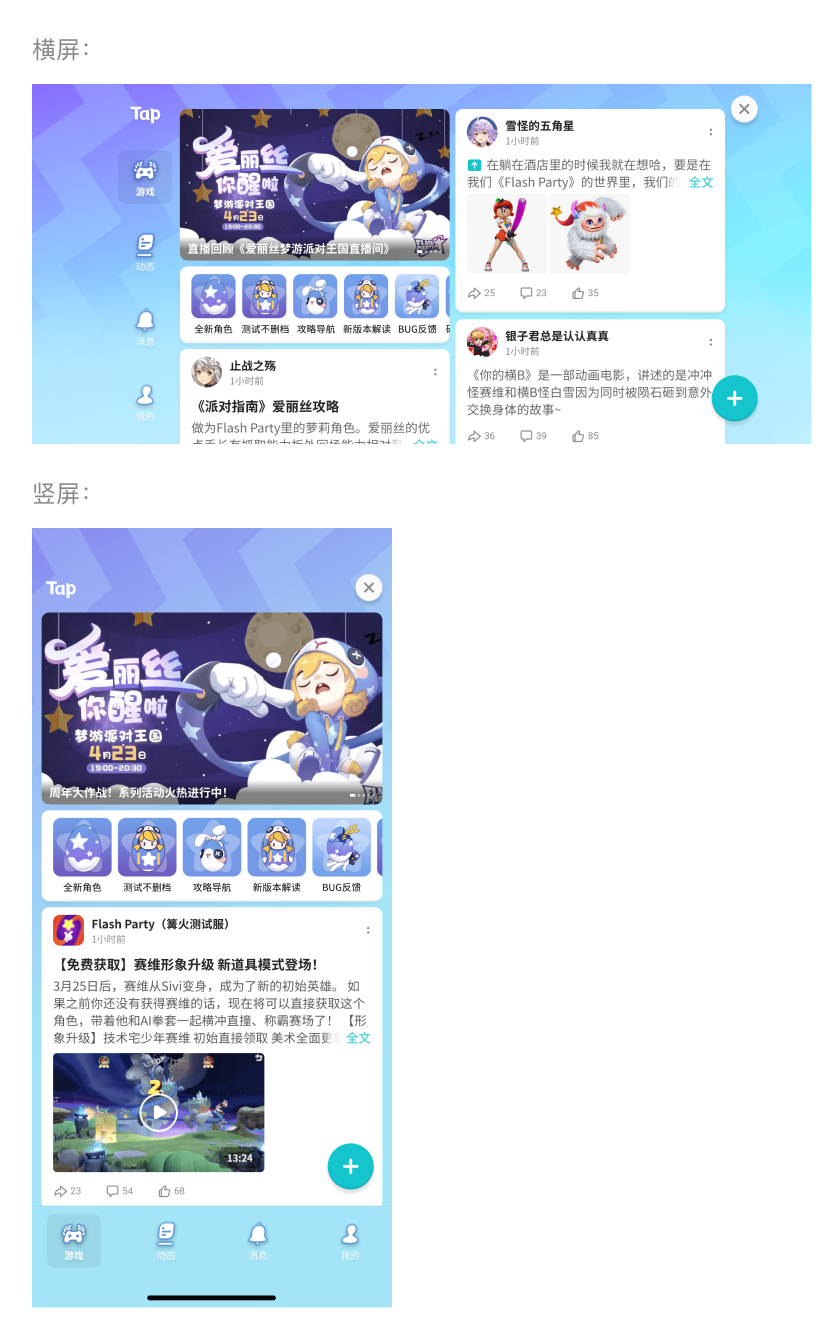
背景图尺寸
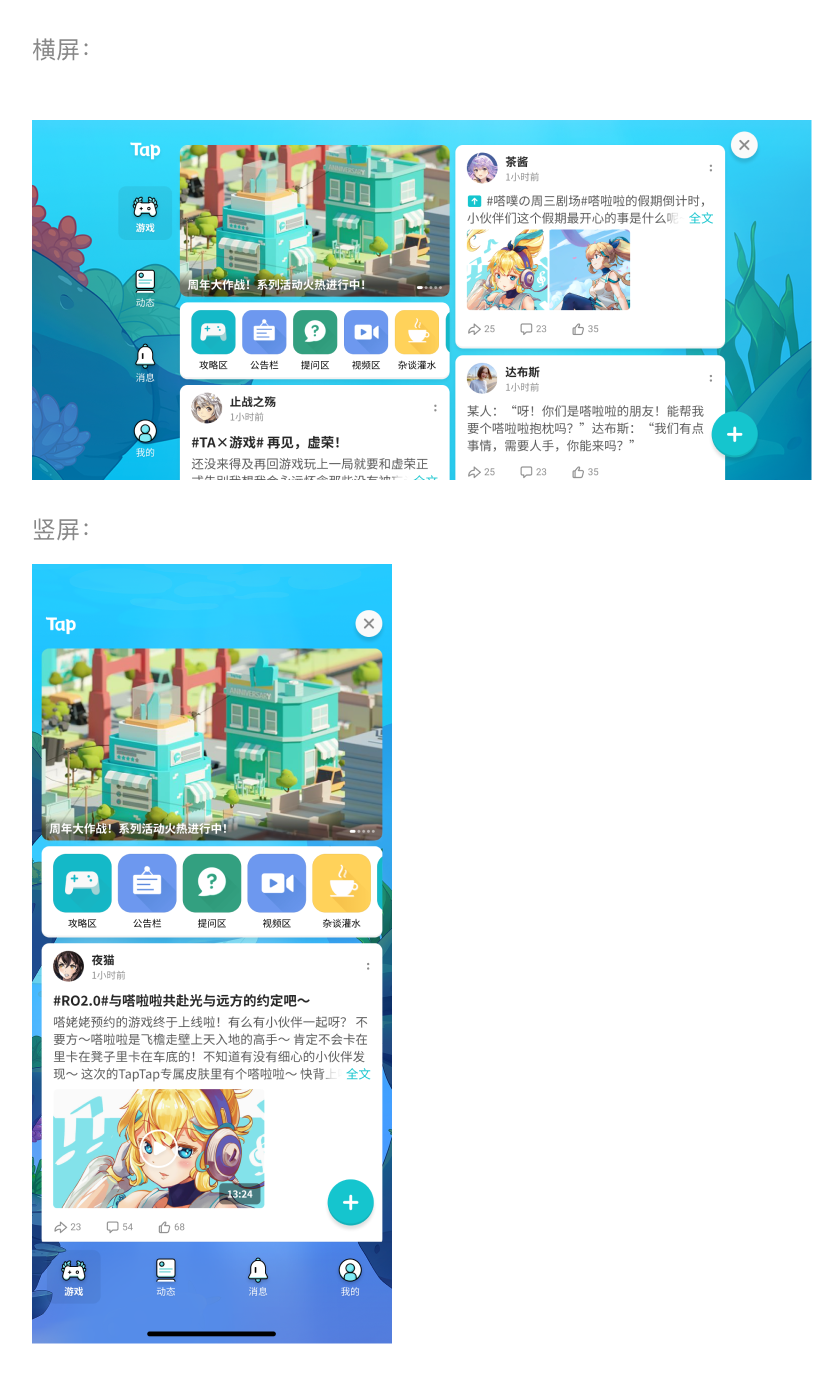
Tap 动态同时支持横屏和竖屏,因此每个接入游戏需要分别提供横屏和竖屏,共 2 种尺寸的背景图。

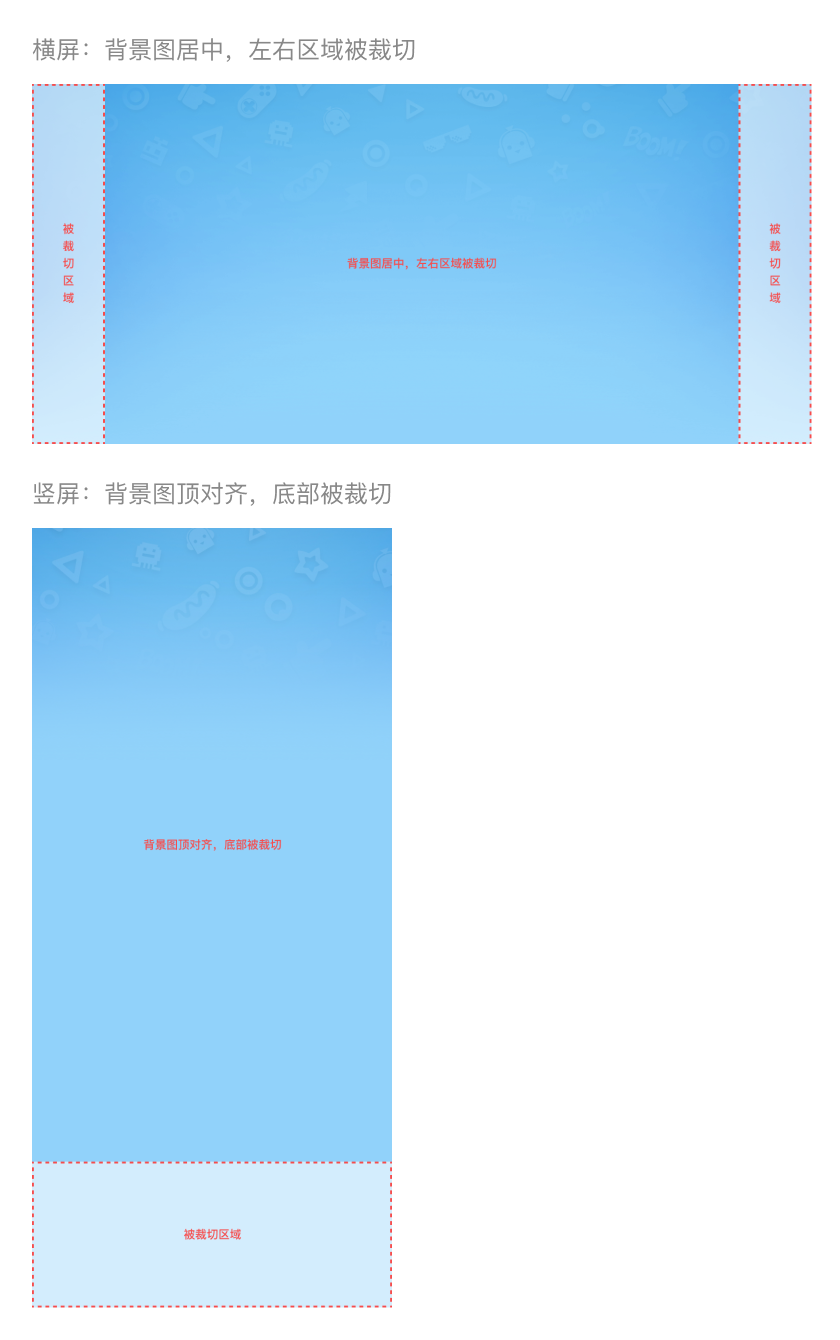
背景图裁切适配方式
在小屏手机中体验 TapTap 动态时,背景图会被裁切适配。

背景图定制化建议
背景图风格建议
背景图不得干扰内容的呈现,因此建议使用较为简洁或对比度较弱的背景。

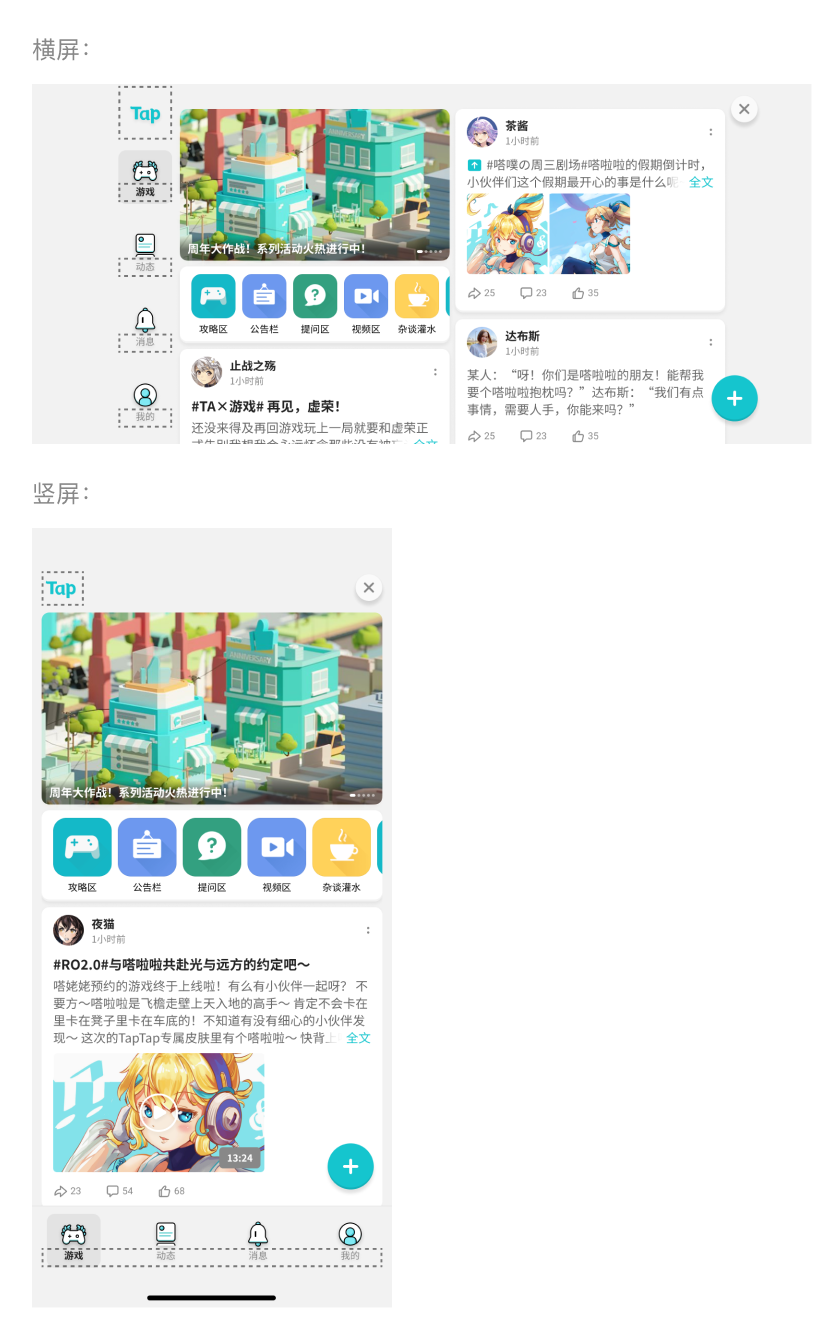
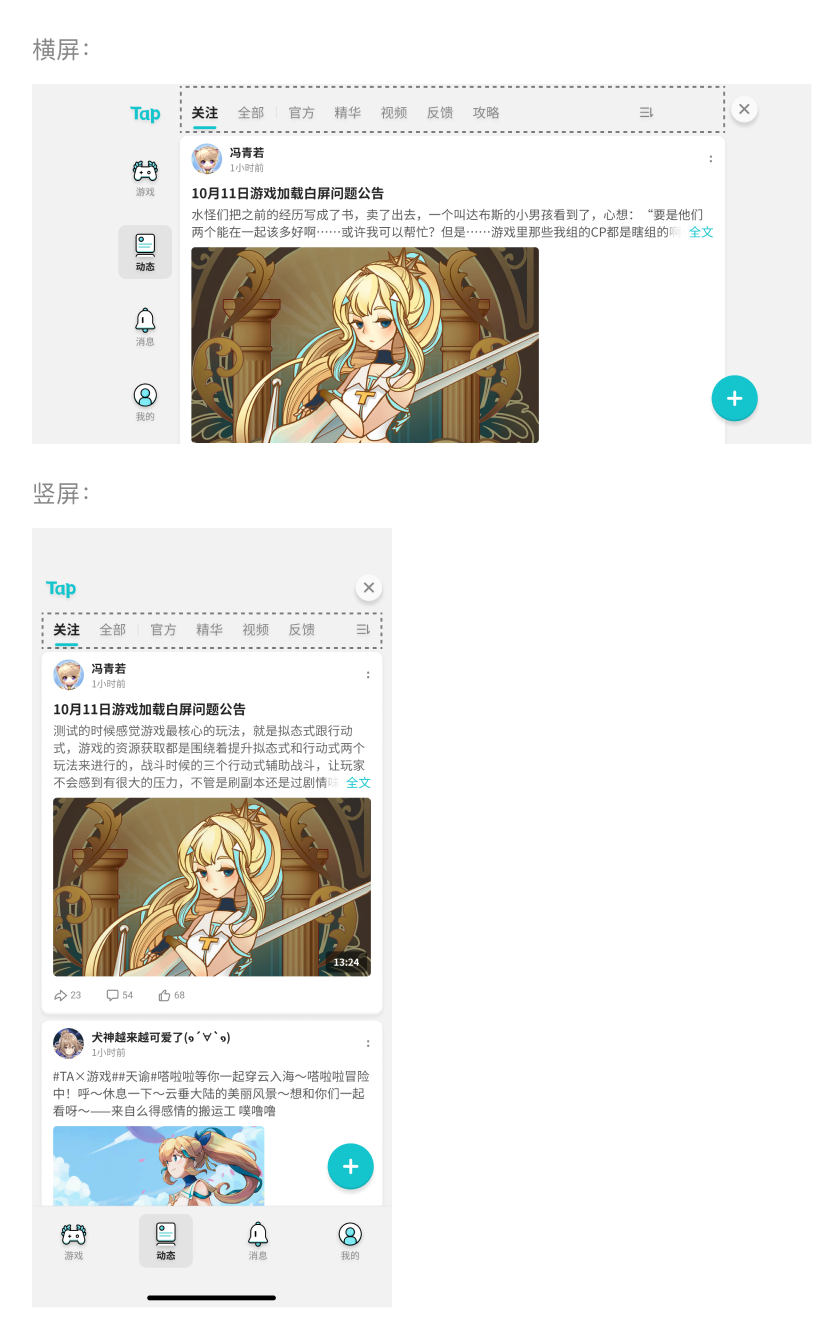
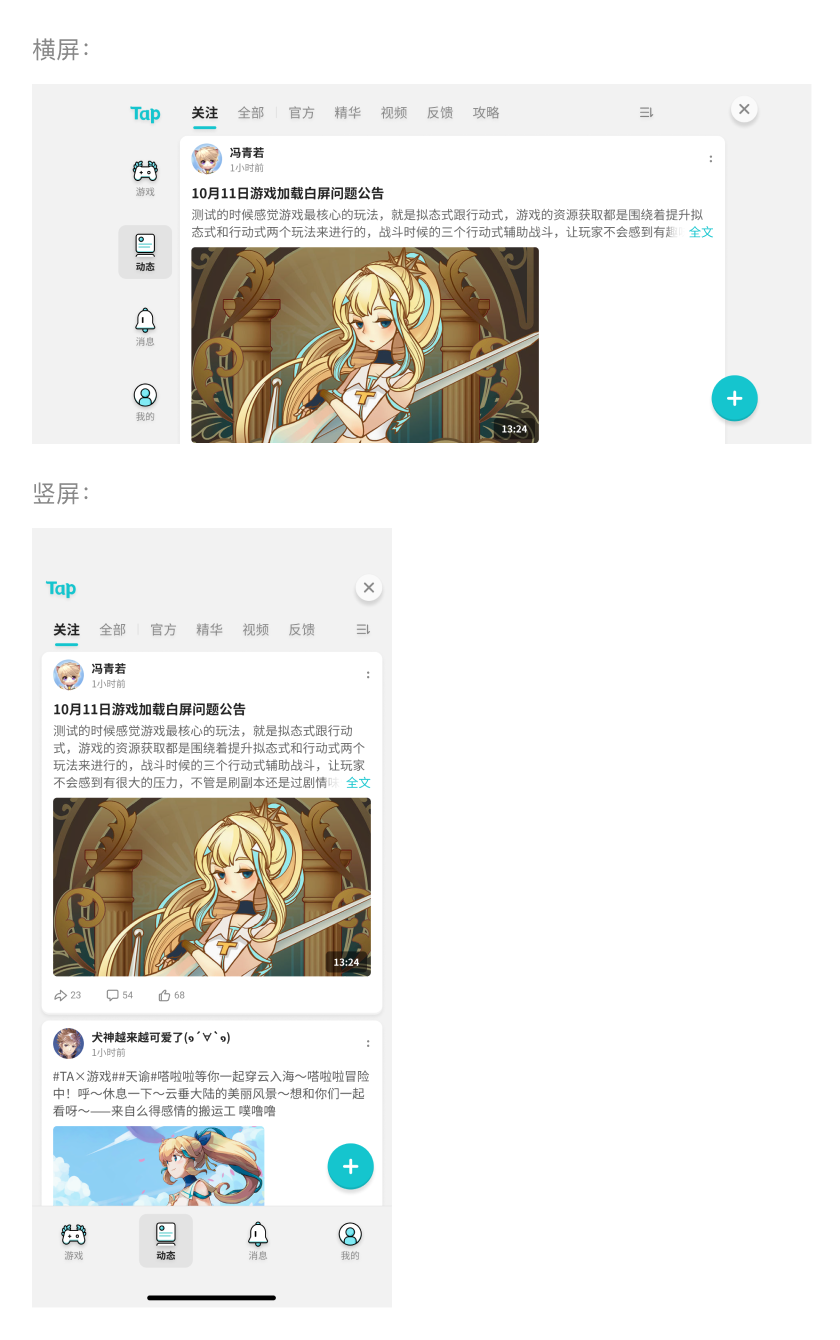
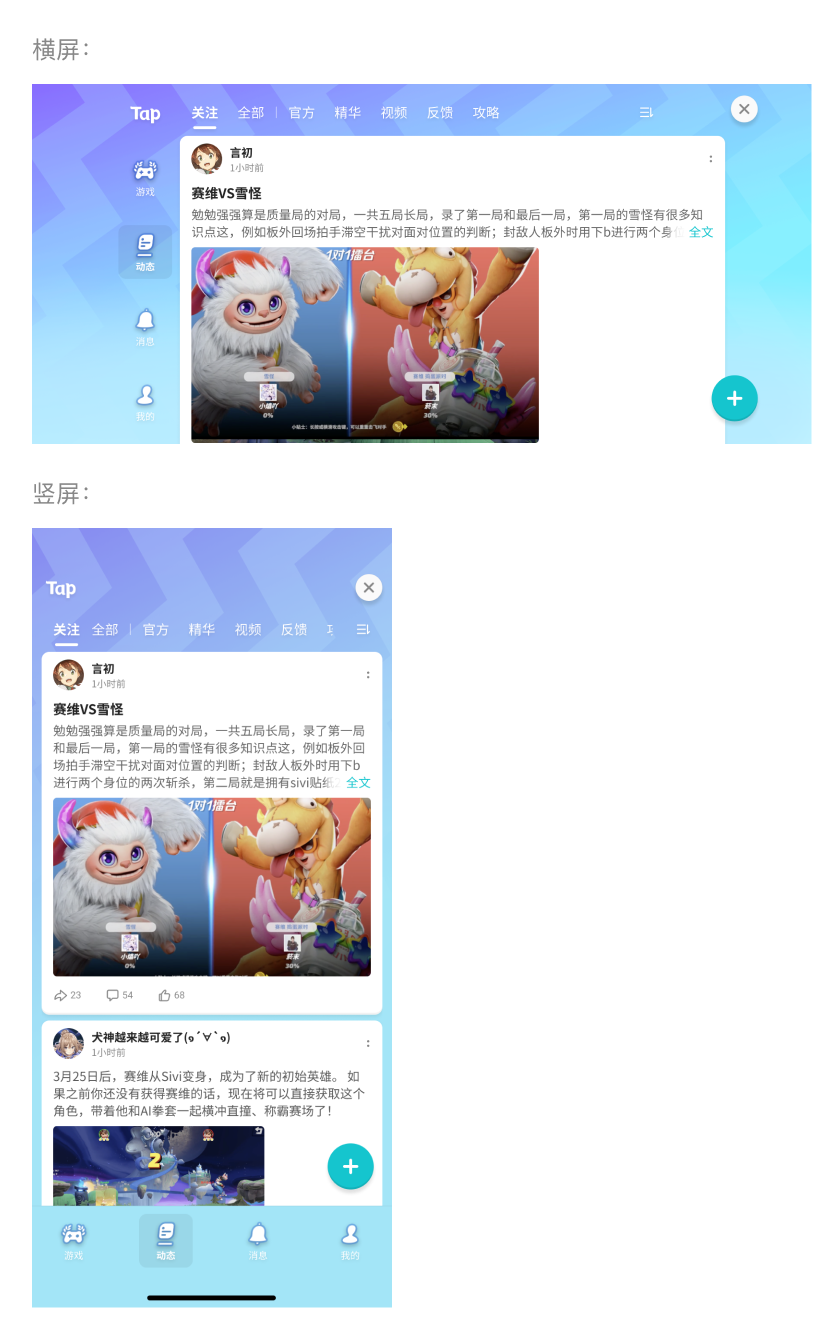
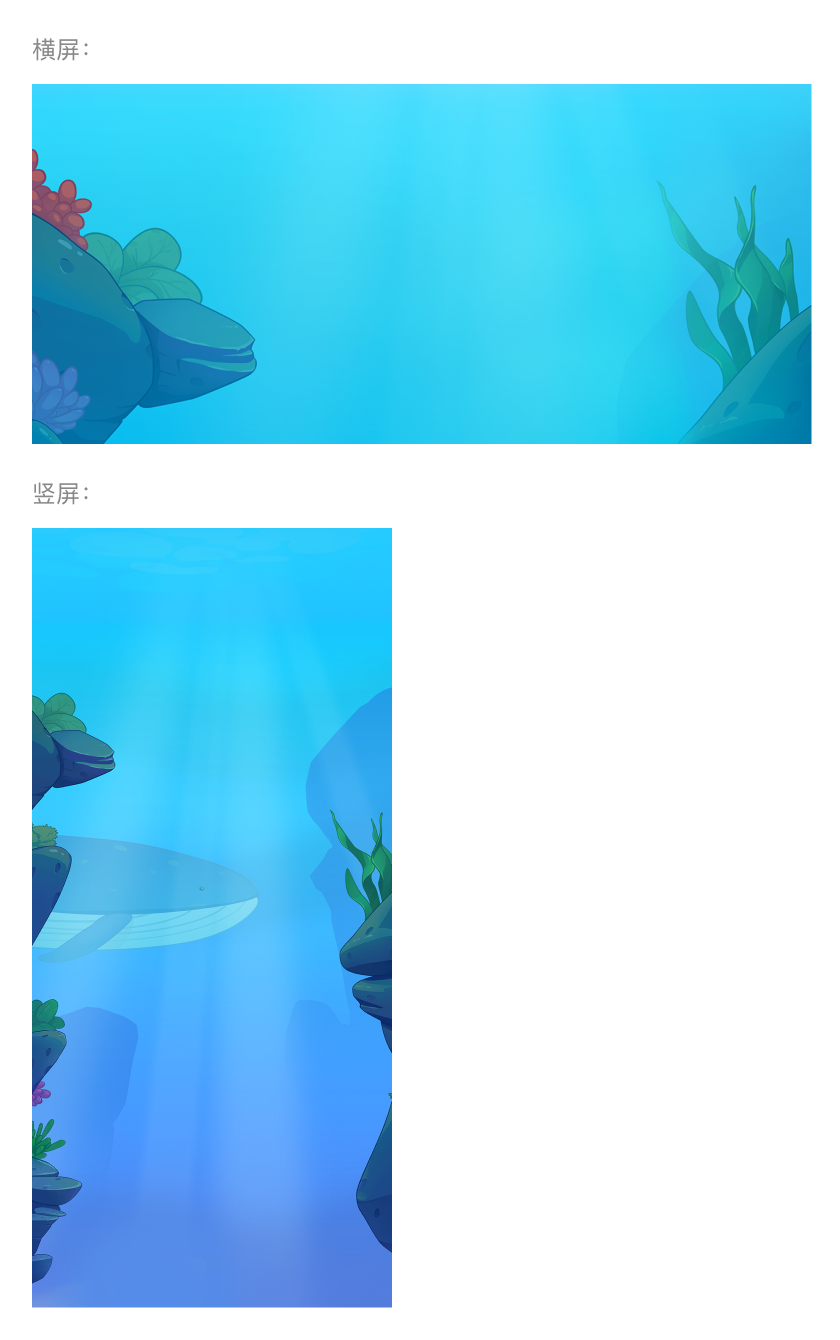
正确的背景图配置方式
不干扰内容信息和操作区域的显示
- 色彩相对单一、简洁
- 图形元素与背景的对比较弱

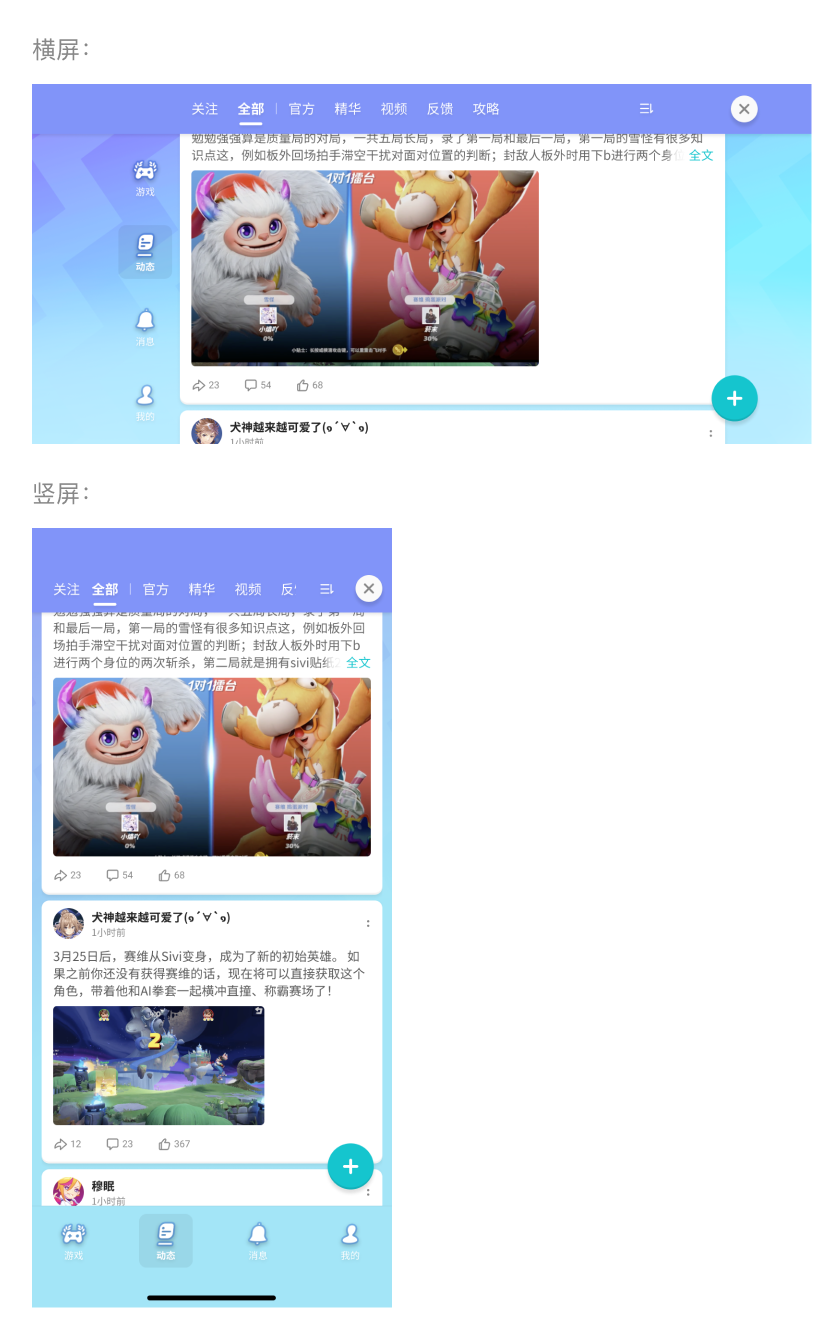
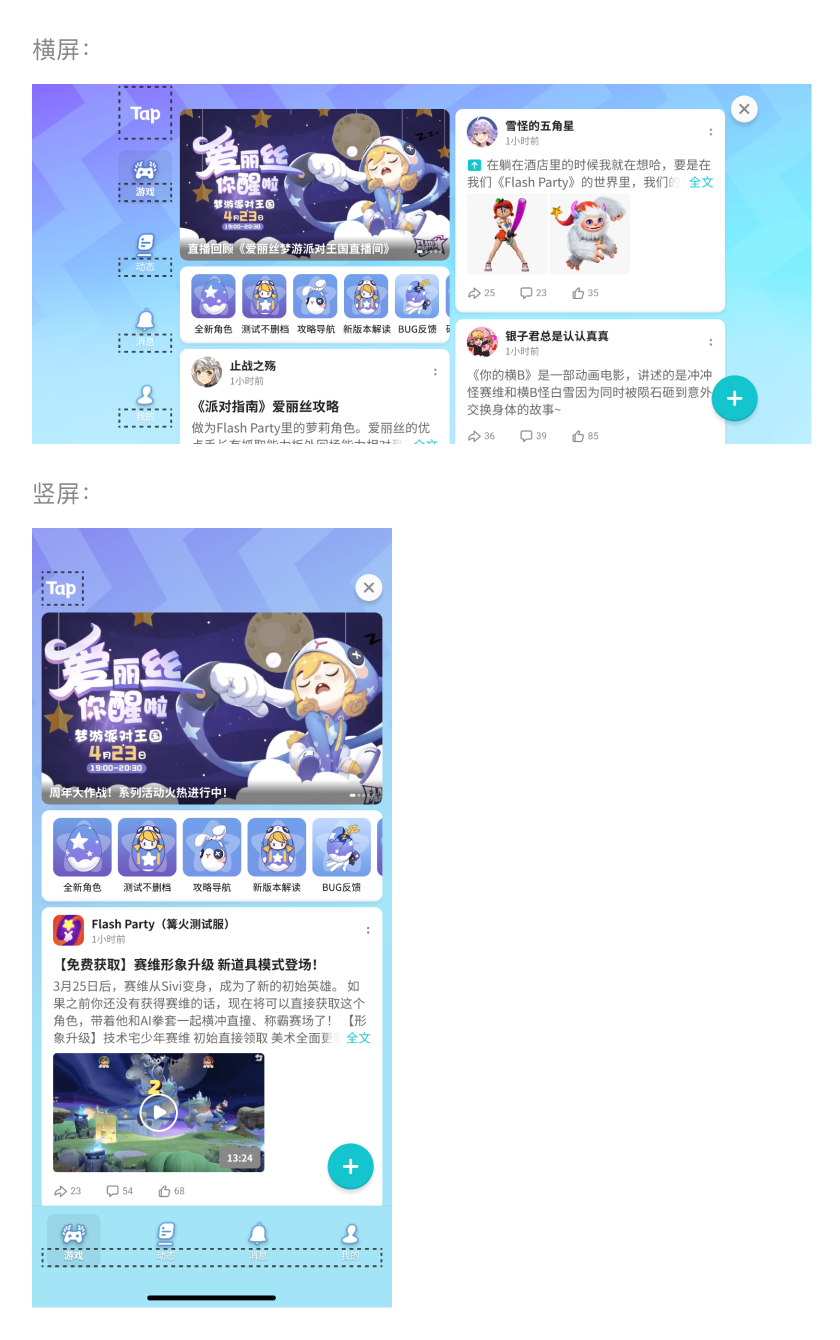
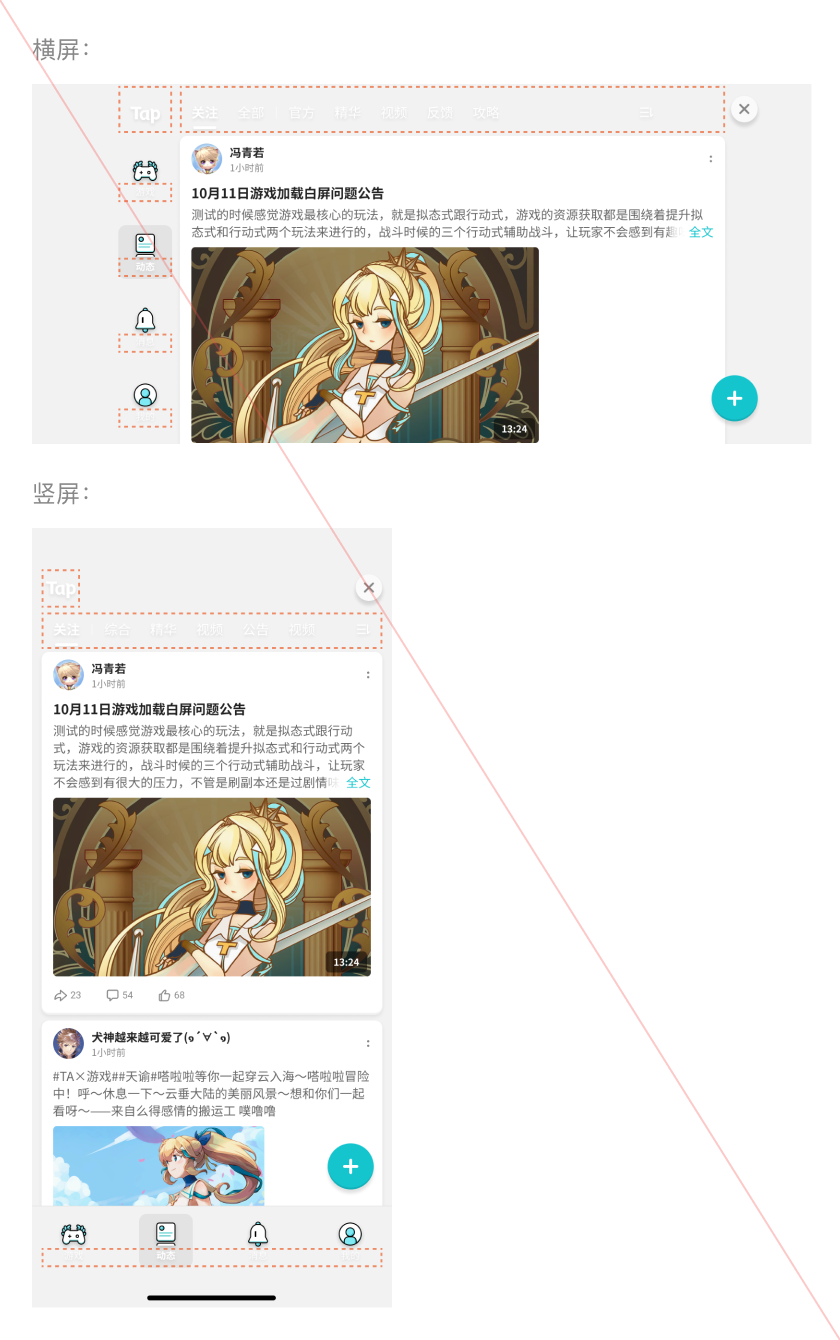
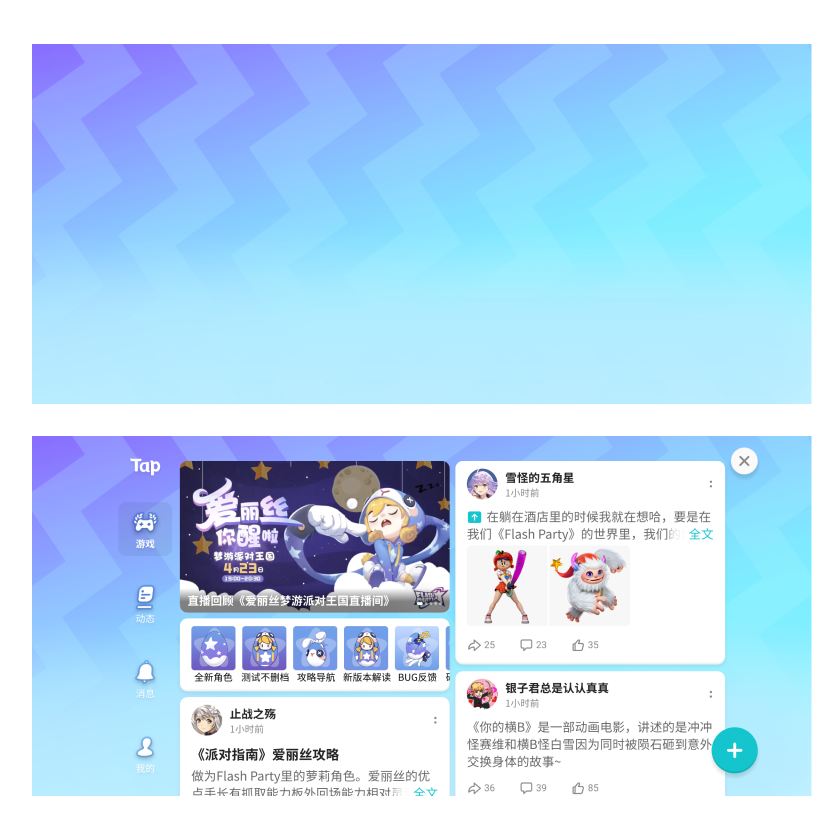
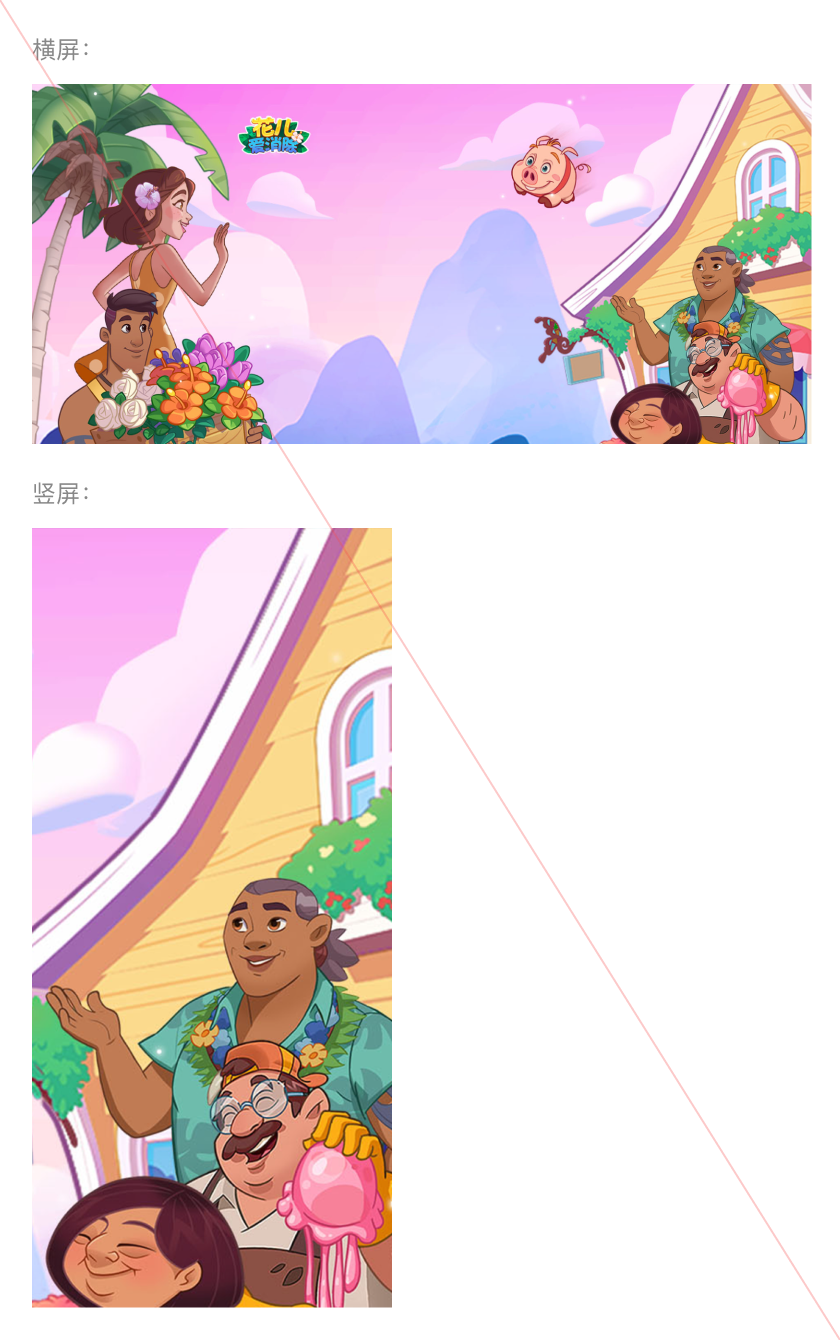
错误的背景图配置方式
内容信息和操作区域明显被干扰
- 色彩过于丰富、复杂
- 图形元素与背景的对比很强
可追加在背景图中的图形元素风格建议
支持在背景图中加入图形元素,但不得干扰内容呈现。
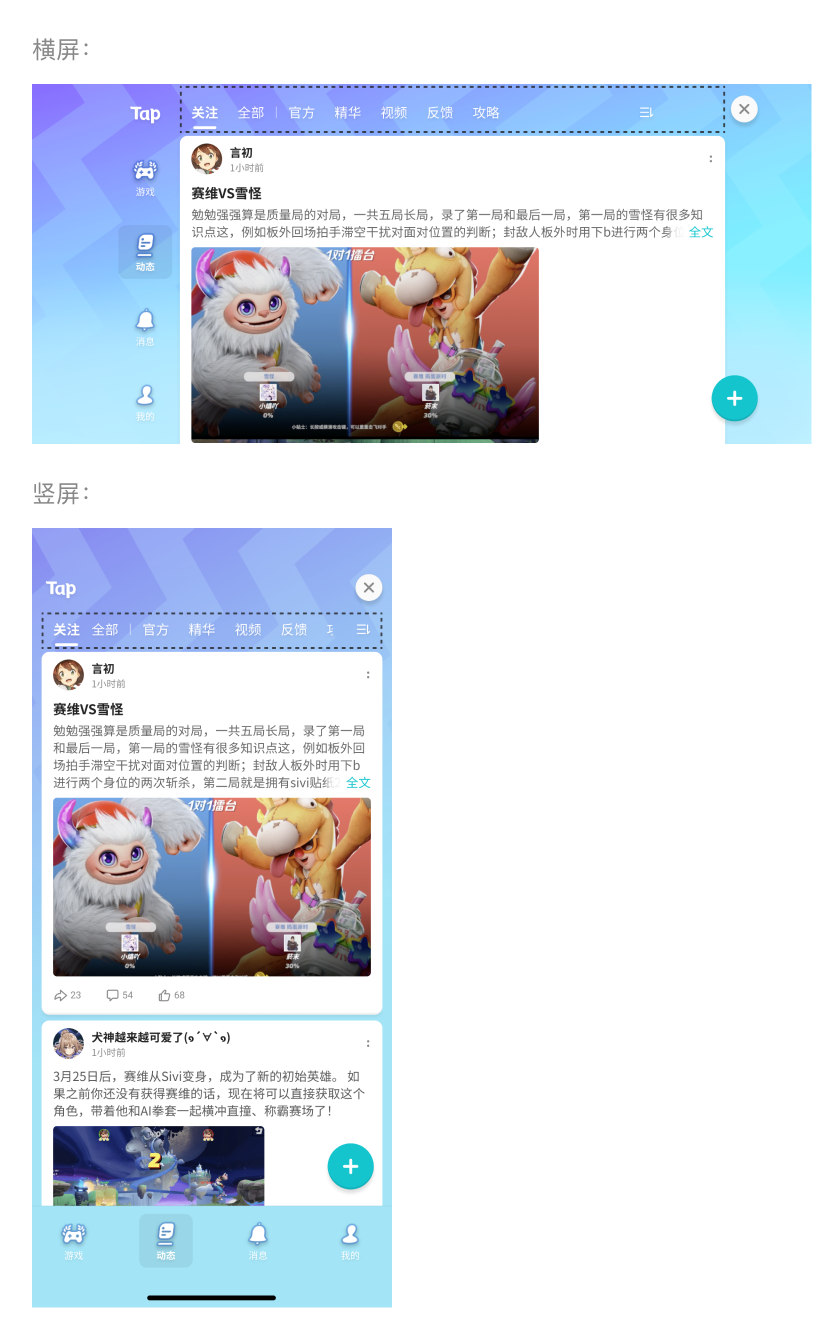
建议图形元素一:低饱和度的纹理

正确的背景图配置方式
- 图形造型简单,并且图形与背景的对比度较弱

错误的背景图配置方式
- 纹理与背景的对比度太强
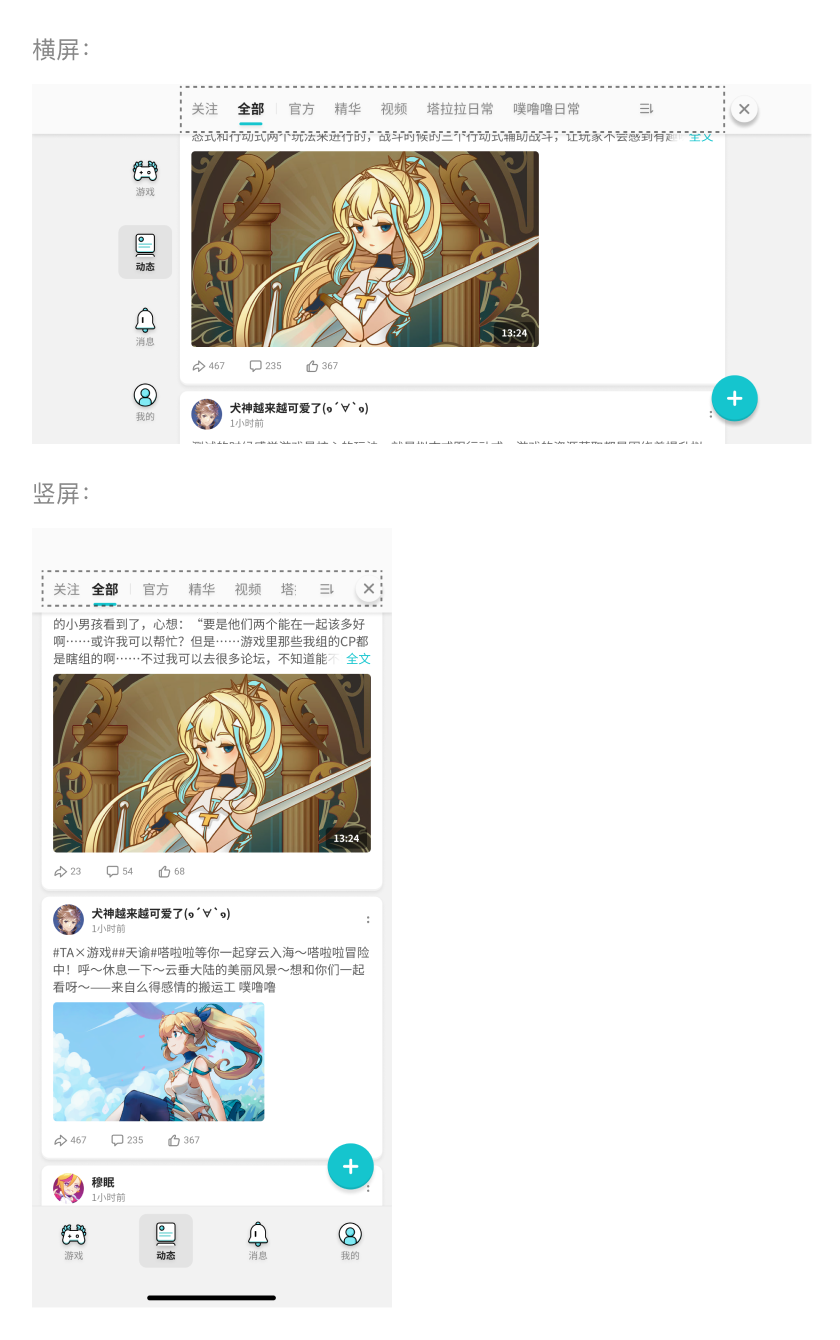
建议图形元素二:低饱和度的图案

正确的背景图配置方式
- 图案饱和度低,营造出「远景」感

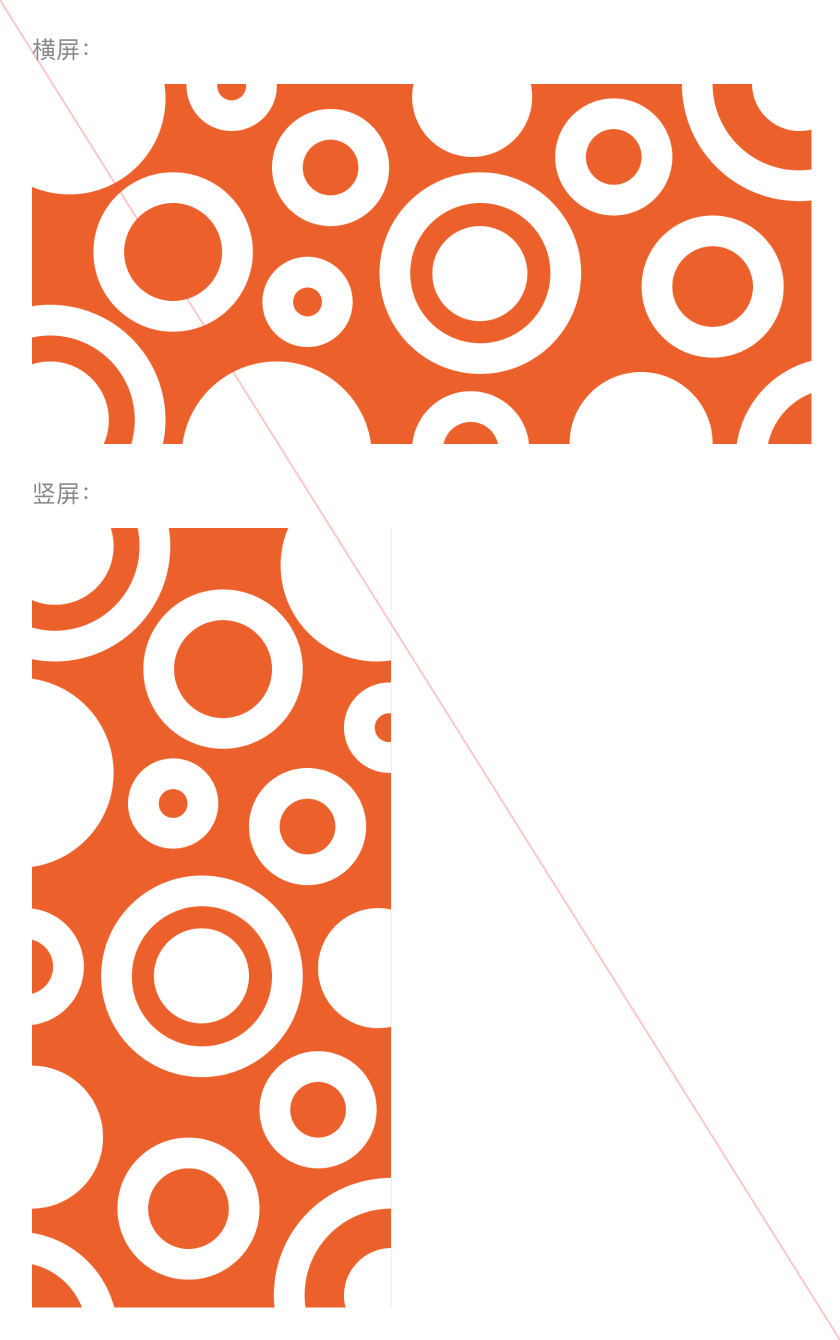
错误的背景图配置方式
- 图案与背景的对比度太强
- 图案过于丰富密集
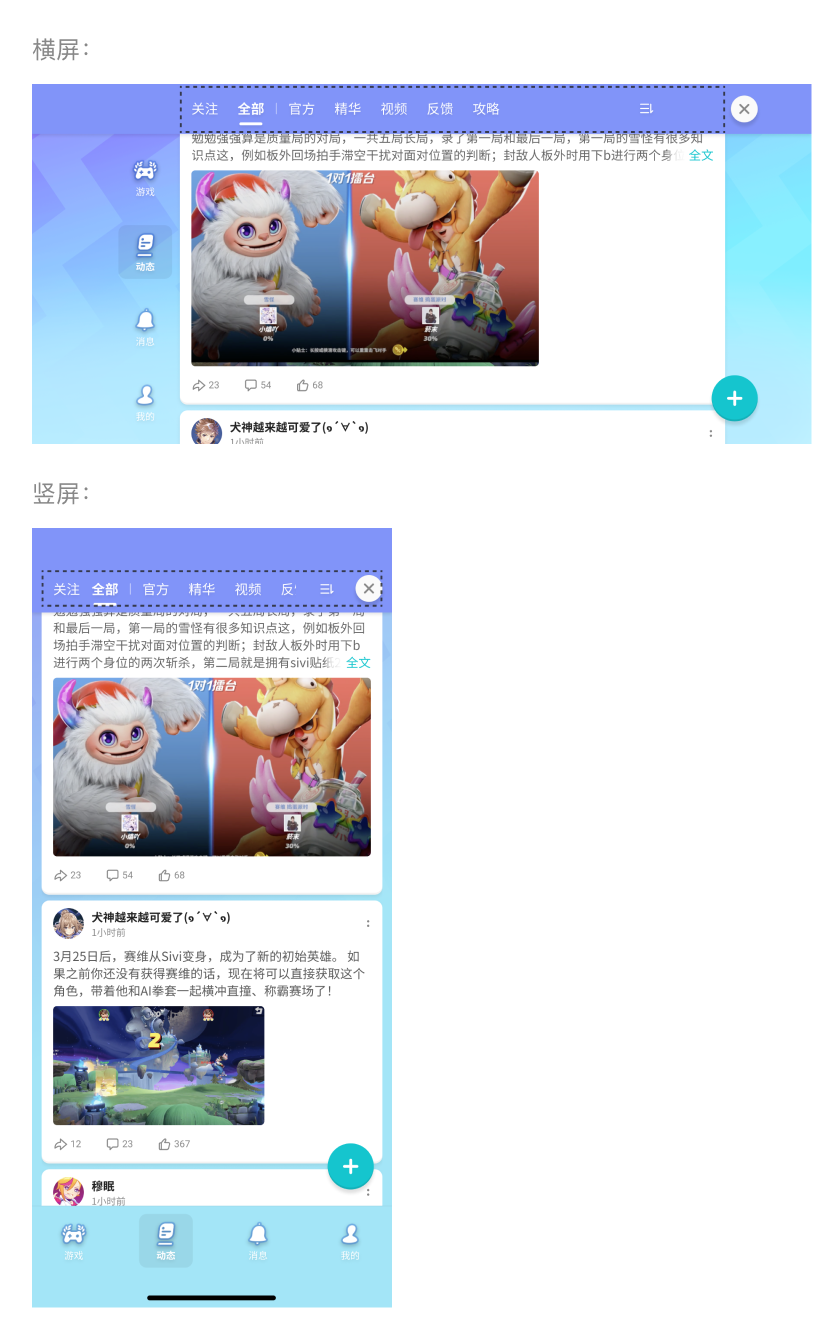
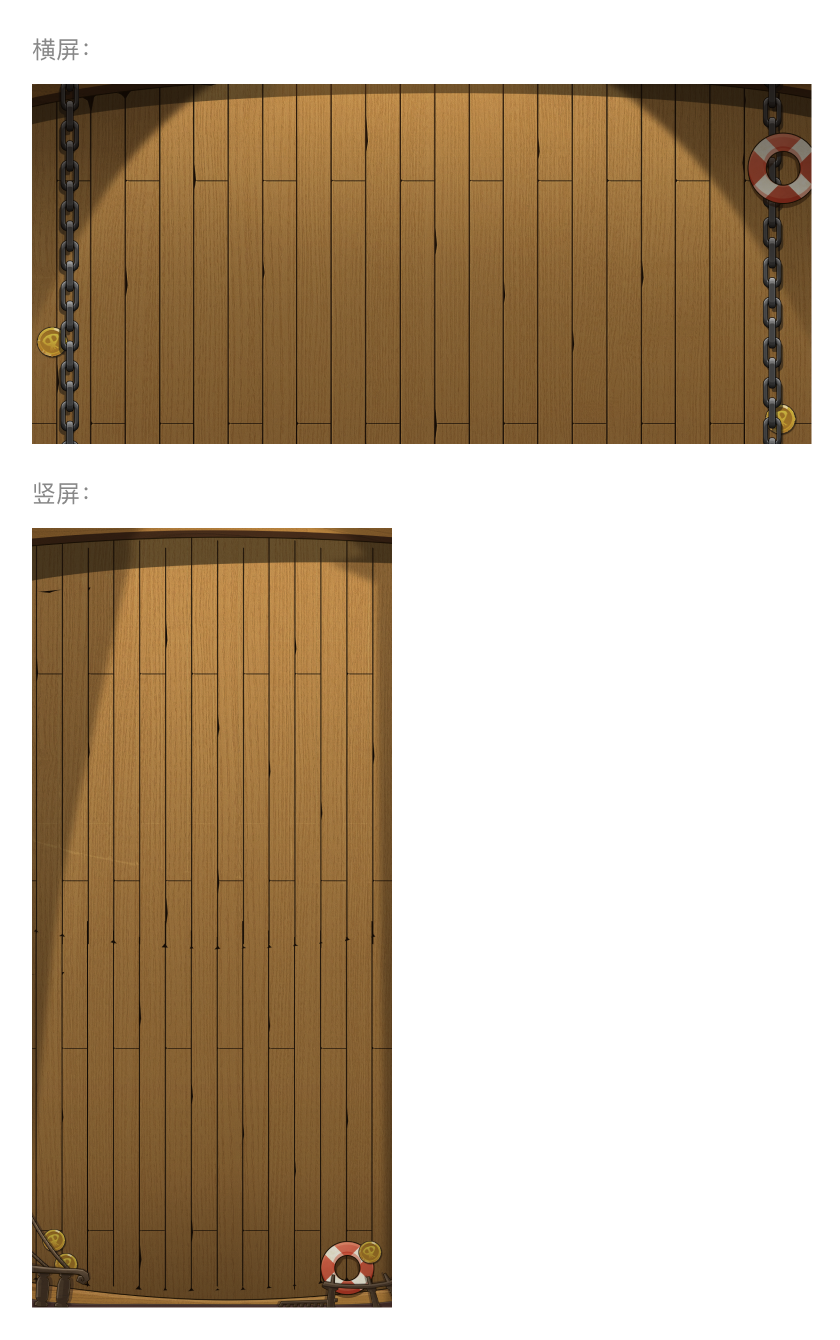
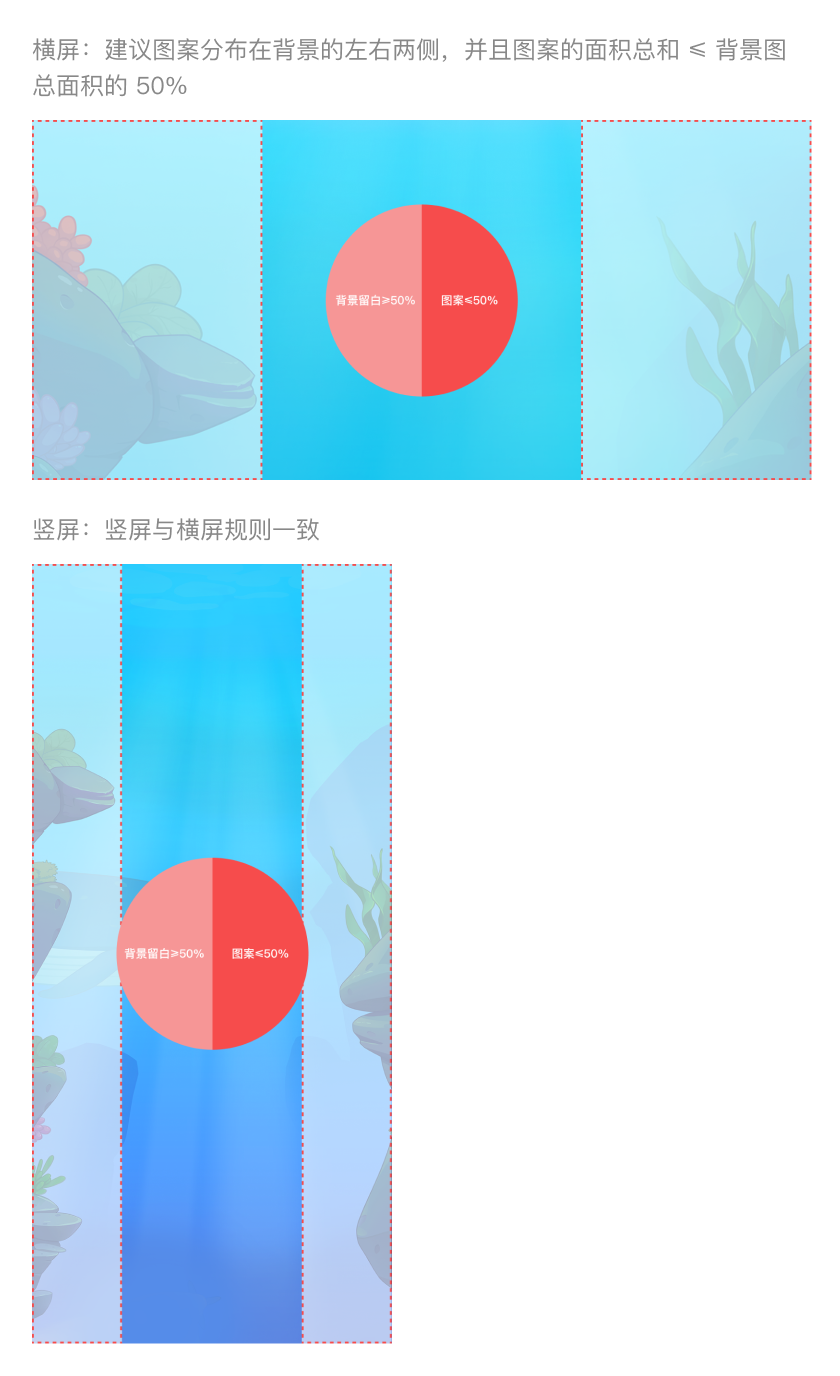
建议图形元素三:简洁的背景 + 小面积装饰元素

正确的背景图配置方式
- 支持加入装饰元素,且面积较小,局部呈现在背景中

错误的背景图配置方式
- 装饰元素过于丰富密集
- 装饰元素面积过大
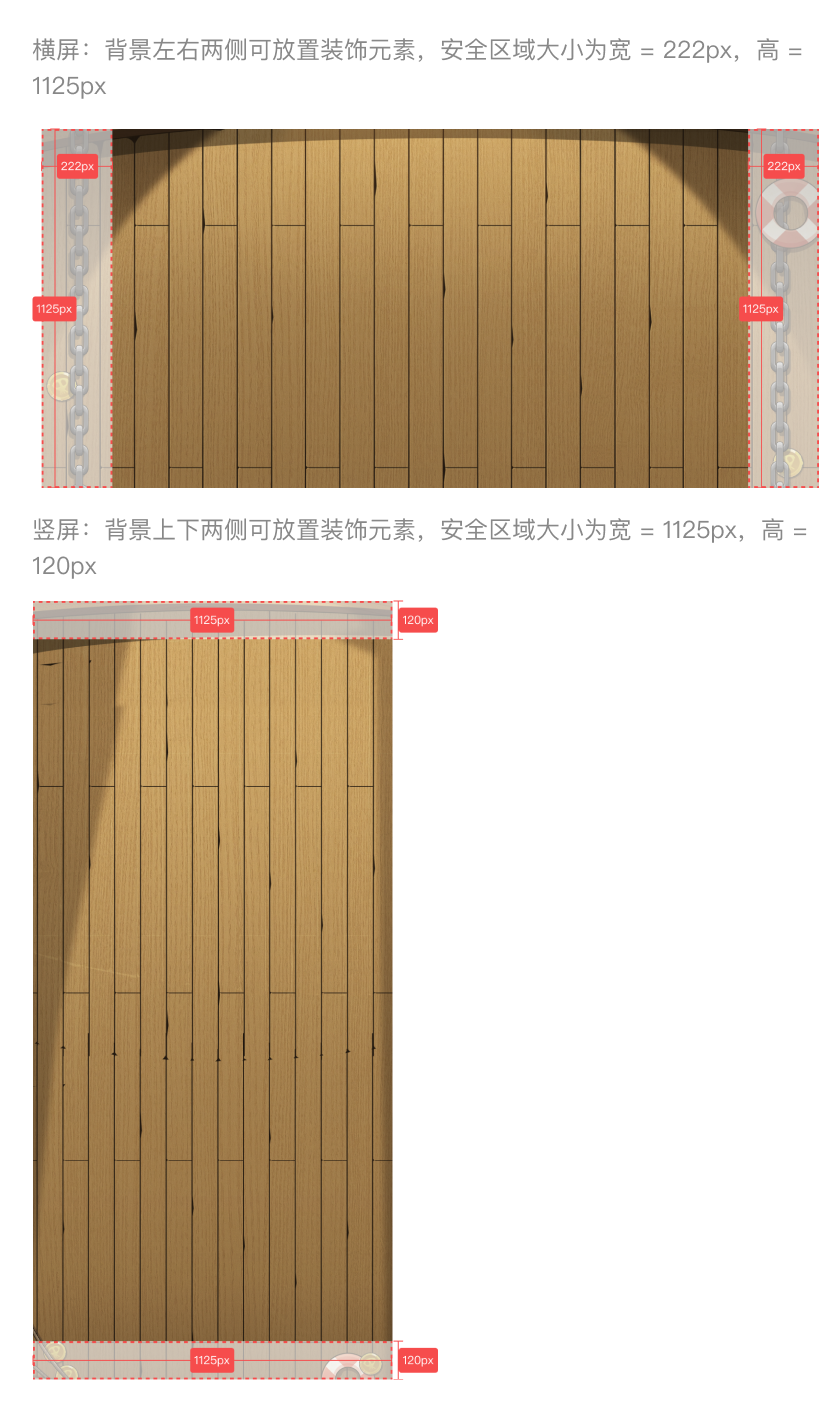
图形元素的置放安全区域
为了使被追加的图形元素,也能够呈现完整,因此定义了置放的安全区域。
建议图形元素一:低饱和度的纹理


建议图形元素二:低饱和度的图案


建议图形元素三:简洁的背景 + 小面积装饰元素


吸顶标签栏的背景色规则
吸顶标签栏的背景色可进行自定义,建议吸取背景图顶部的色彩,能够使界面风格更统一。